整体院のホームページを運営しているオーナー様はhttps(常時SSL化)はお済でしょうか?
これはブラウザのアドレスバーのところに鍵のマークやChromeでは「保護された通信」と書かれている、セキュリティに関するシステム対策のことです。
![]()
この鍵のマークはGoogleが最も強化している対策の一つで、世界中のウエブサイトにこのSSL(https化)の導入を計画していると言われています。
ショッピングサイトでのクレジットカード決済では必須と言われていたこのセキュリティですが、いよいよ通常のWEBサイトにも一般化されるようになりました。
また、Chromeでは7月の半ばから下旬に掛けて、導入されていないサイトには「保護されていません」と表示がされるようになります。
一刻も早くhttpsを導入することをお勧めいたします。
どうやってhttpsにすればいいの?
現在では多くのレンタルサーバーで無料の独自SSLを提供しています。「Let`s Encrypt」という名称で、料金は掛からないSSLサービスが提供されています。
レンタルサーバーにもよりますが、設定ボタンを「ボチっ」と押すだけで、5分後にはhttpsでアクセス出来るようになります。
一見非常に簡単に思われるこのhttps化ですが、これだけでは終わりません。
必須の設定!
必ず行う必要がある設定をここでご紹介いたします。
通常https化しても「http」と「https」の両方でアクセスすることが可能となります。
ですが、これは検索エンジン側から見るとよくありません。
Googleではhttpでアクセスした時にも必ずhttpsになるように促しています。
つまり、httpでアクセス → 転送(リダイレクト)https になる必要があるのです。
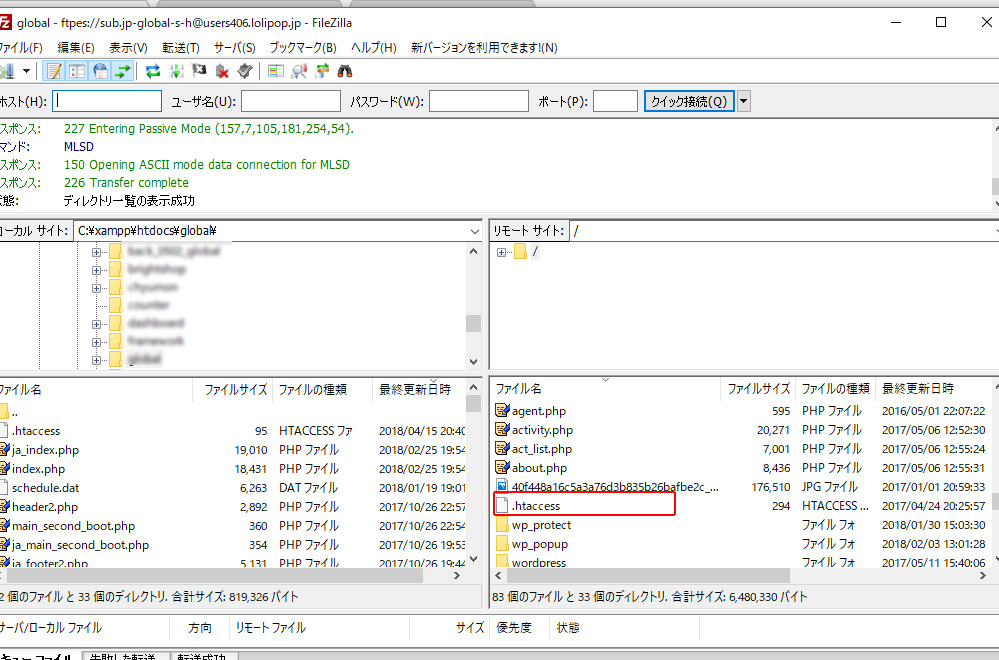
この転送設定で一般的なやり方は「.htaccess」に記述を加えることにあります。
この「.htaccess」とはWebサーバーをディレクトリ単位で制御するためのファイルとなり、トップページと同じ階層に設置します。

.htaccessをテキストエディタで開き、先頭に下記の文言を記述すればOKです。
※さくらインターネットや他の一部のサーバーでは記述が違うことがあります。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
これで「http」でアクセスしても「https」にリダイレクトしてhttpsで表示がされるはずです。
その他の注意点!
この辺りが多くのオーナー様でネックになってくるところだと思います。
httpsとして鍵のマークを出すためには、ホームページのHTMLの言語の中も修正する必要があるのです。
●javascritptのリンクなどでhttpで始まっている記述はすべてhttpsに書き換えなければならない。
たとえば、
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”></script>
このようなjqueryの記述があった場合、数年前のサイトは「https」ではなく、上記のようにhttpで始まっていることも多いと思われます。
その場合には手動でhttp → https に書き換える必要があるのです。
また、その他、<img>などのメディアに関しても、httpsに書き換えが必要となります。
必要箇所すべて書き換わっていなければ、鍵のマークはつきません。
必要箇所はどうやって探せばいいの?
これは色々方法がありますが、Firefoxのブラウザを使うのがお勧めです。
Firefoxのブラウザを開き、右クリックで「要素を調査」をクリックします。
そうすると、下記のようなウインドウが出てきますので、この左から2番目のタブで「コンソール」にします。

httpsになっていないjqueryの表記などがブロック値として表示されます。
これでソース内のhttpsへの変更漏れを防ぐことができます。
また、一部古いメルマガシステムなどを使用している場合には、httpsに変更するとメルマガ登録そのもののシステムがエラーを起こし、使えないものもあります。
この場合には新しいメルマガシステムを導入するなど、httpsに適応したシステムに入れ替える必要があります。
今回は、整体院のhttps化についての記事をお送りしました。